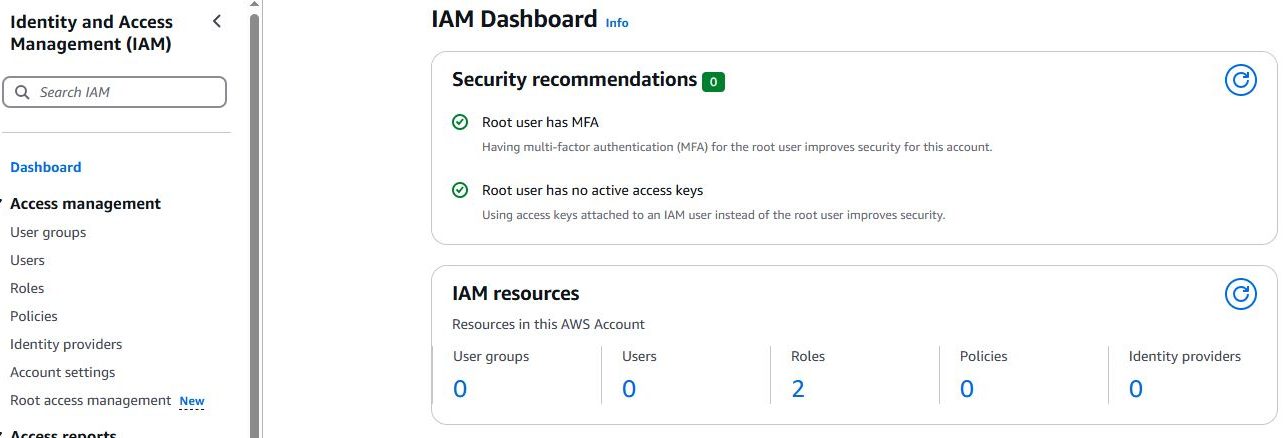
1. Before we dive in, log in to your AWS account with your IAM user.

2. When you create an AWS account for the first time, the login you get is called the root user of the AWS account. AWS actually recommends to not use your root user for everyday tasks to protect it from security breaches

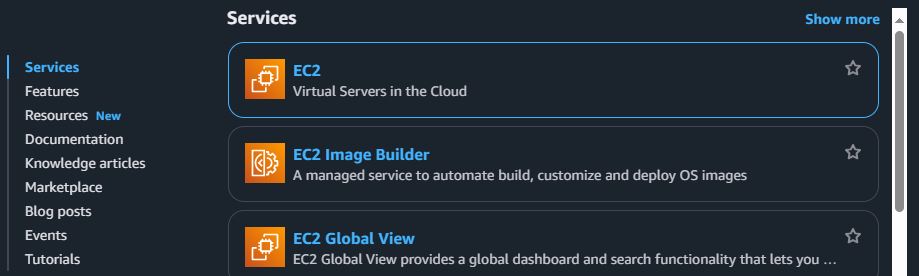
Since we want your web app to be entirely created and run on the cloud, we’ll use a virtual server (EC2 instance) to house our development work.

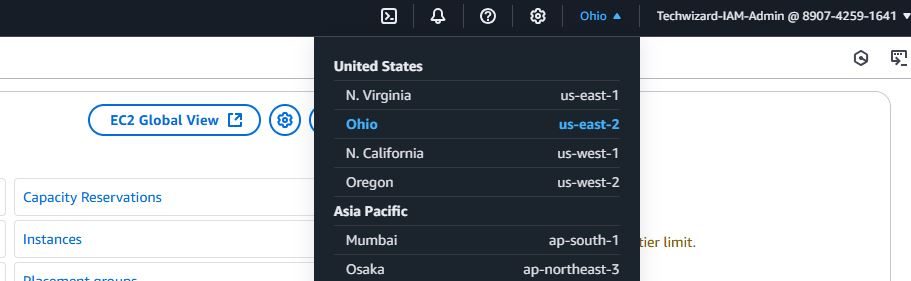
4. Select the region closest to you

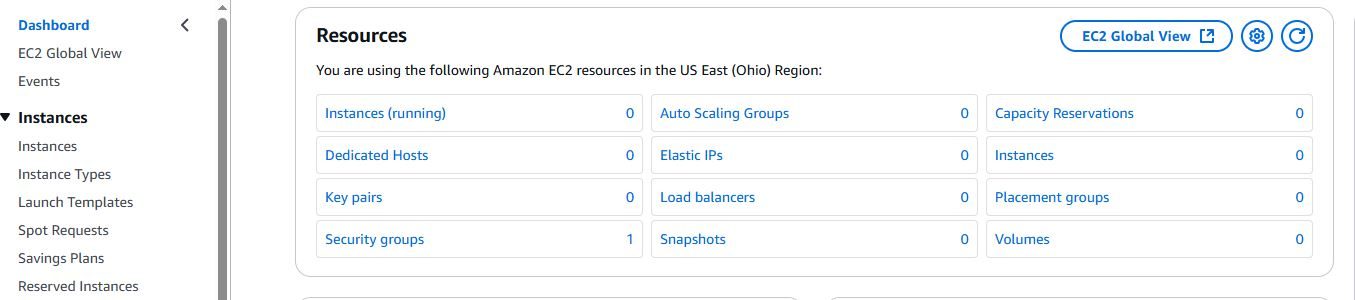
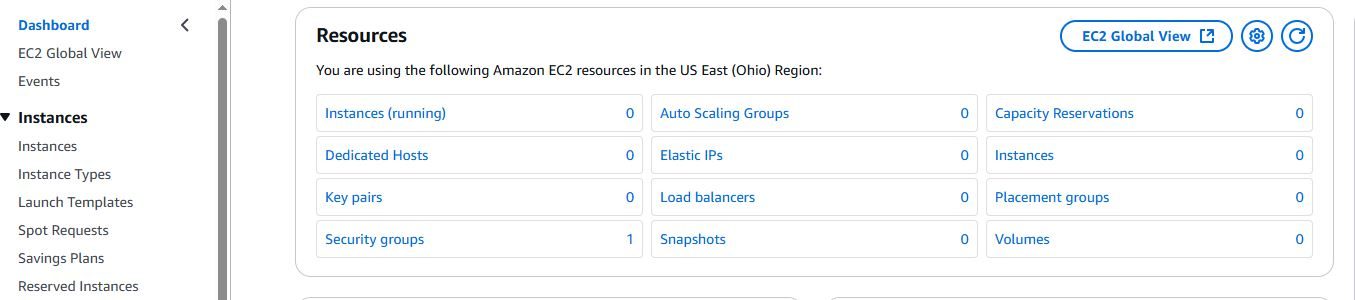
5. Ec2 instances have been selected within our aws management console

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

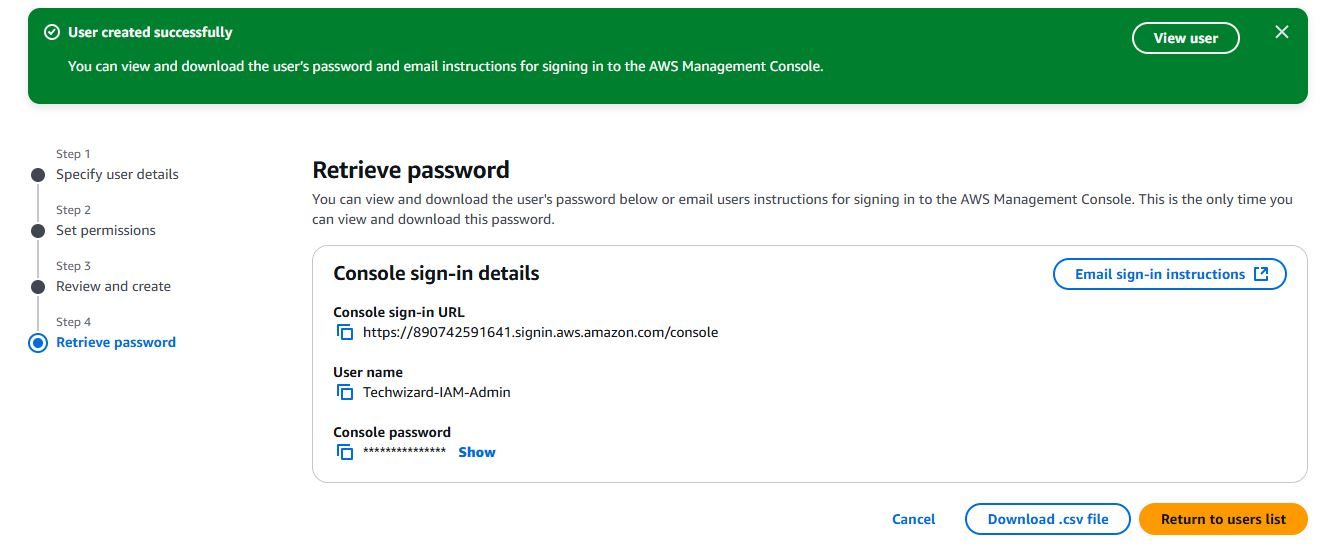
1. What is an IAM user? Why are we setting one up?
In AWS, a user is a person or a computer that can do things on the AWS cloud. When you create an AWS account for the first time, the login you get is called the root user of the AWS account. AWS actually recommends to not use your root user for everyday tasks to protect it from security breaches.
2. Amazon EC2 is a service that lets you rent and use virtual computers in the cloud. They’re like your personal computers, but they exist on the internet instead of being physically in front of you
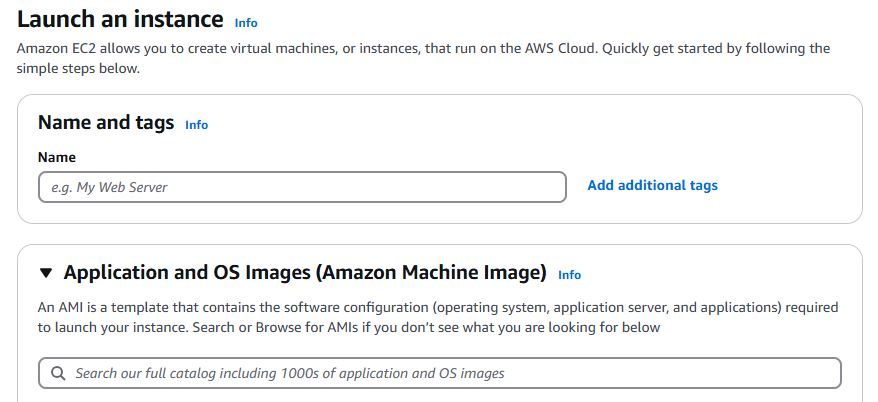
7. Create the name of the Instance you want to launch within the console.

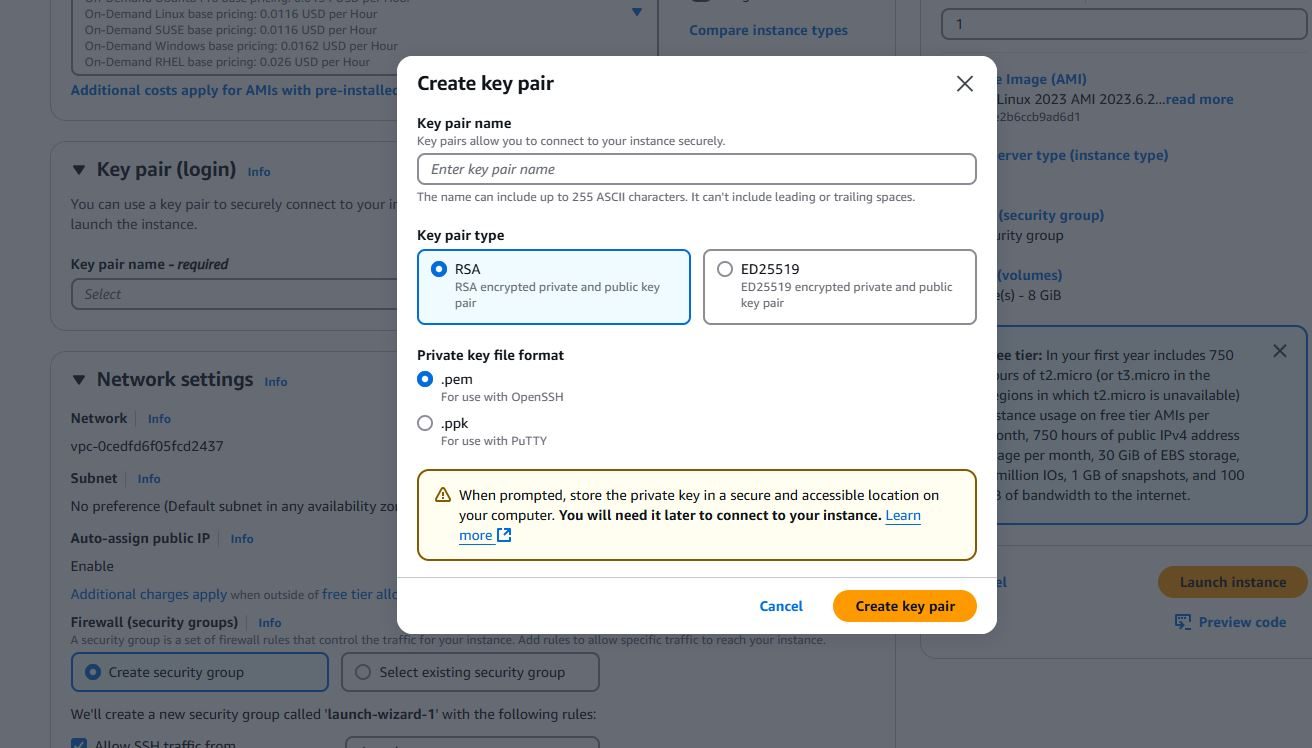
8. within the settings navigate to create key pairs. A key pair in EC2 is like the keys to your virtual computer. Just like you need a key to unlock and start your car, a key pair lets you securely access your EC2 instance.

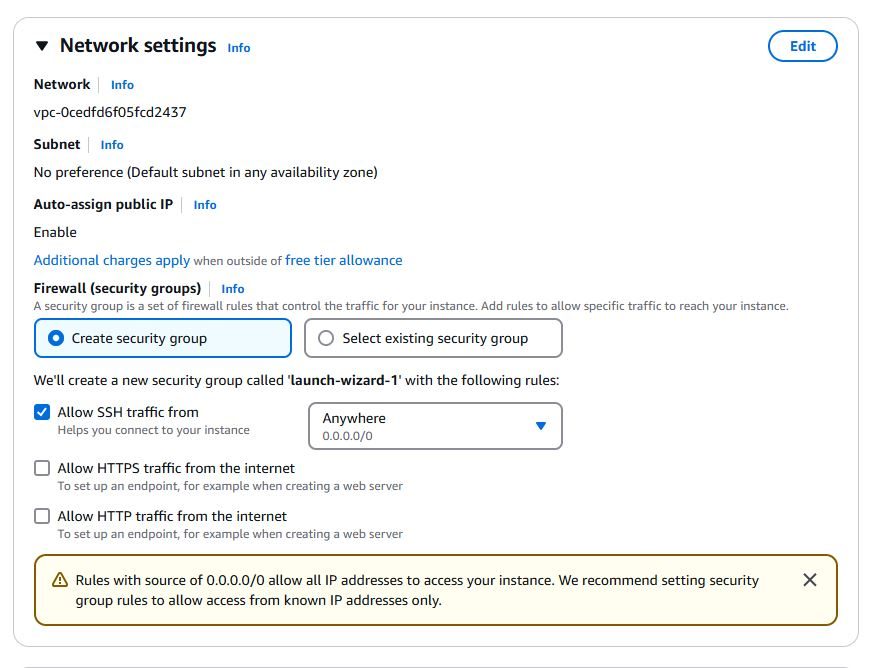
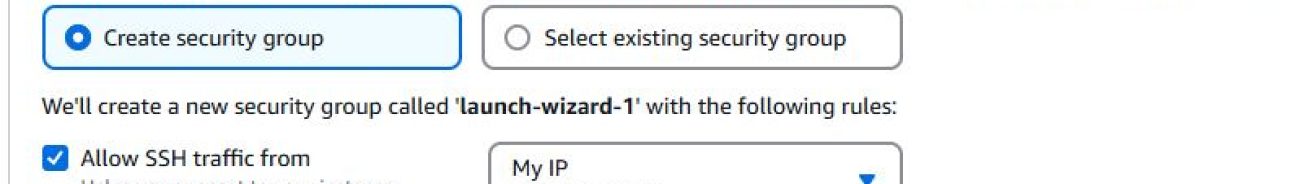
9. At the Ec2 instance setup navigate to network settings, For Allow SSH traffic from, select the dropdown and choose My IP. This makes sure only you can access your EC2 instance.

10. If your IP address is different from what’s under My IP, select Custom from the dropdown instead. Enter your IP and make sure to add a /32 to the end

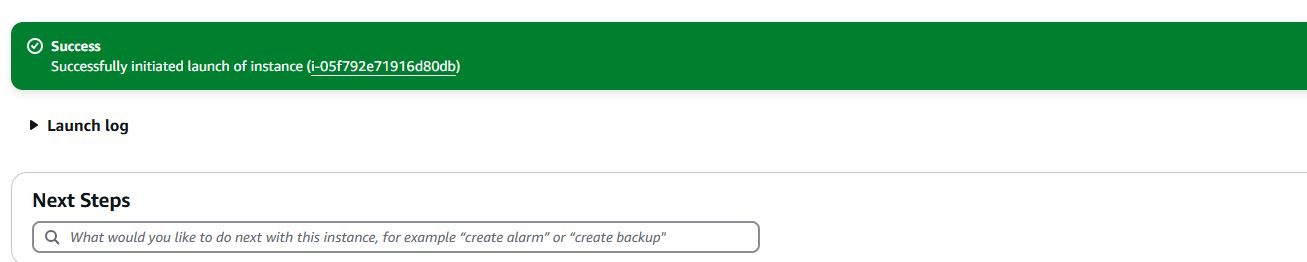
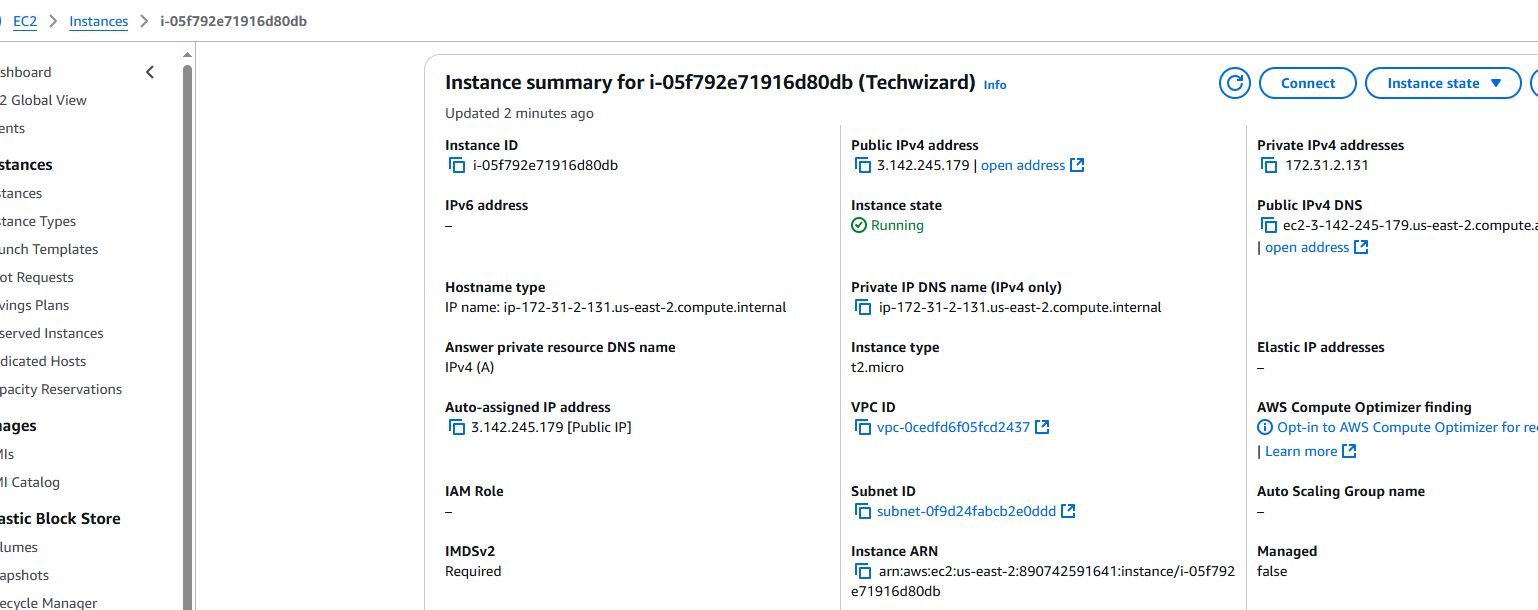
11. The below image successfully shows that we have created an EC2 instance

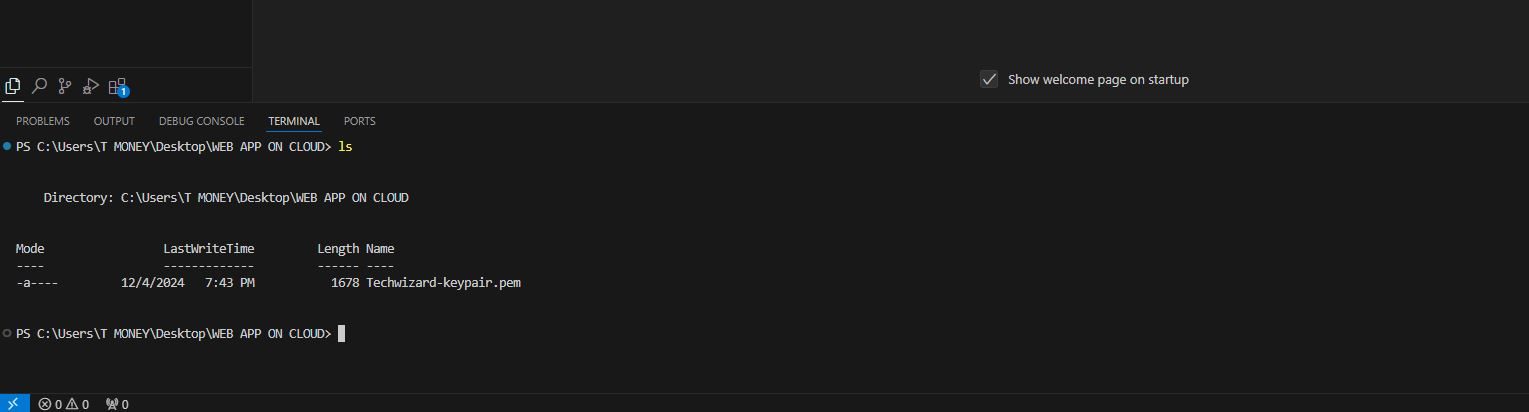
12 Navigate to the project directory using vs code (Visual studio code editor). Our end goal in this step is to connect to your EC2 instance by running the .pem file you downloaded when you set up your instance.

What is SSH?
SSH i.e. Secure Shell is a protocol used to make sure only authorized users can access a remote server. When you connect to your EC2 instance later in this project, SSH verifies you have the correct private key that matches the public key on the server.
13. Edit static website hosting

14. What is a Public IPv4 DNS?
A Public IPv4 DNS (which stands for Domain Name System) is the public address for your EC2 server that the internet uses to find and connect to it

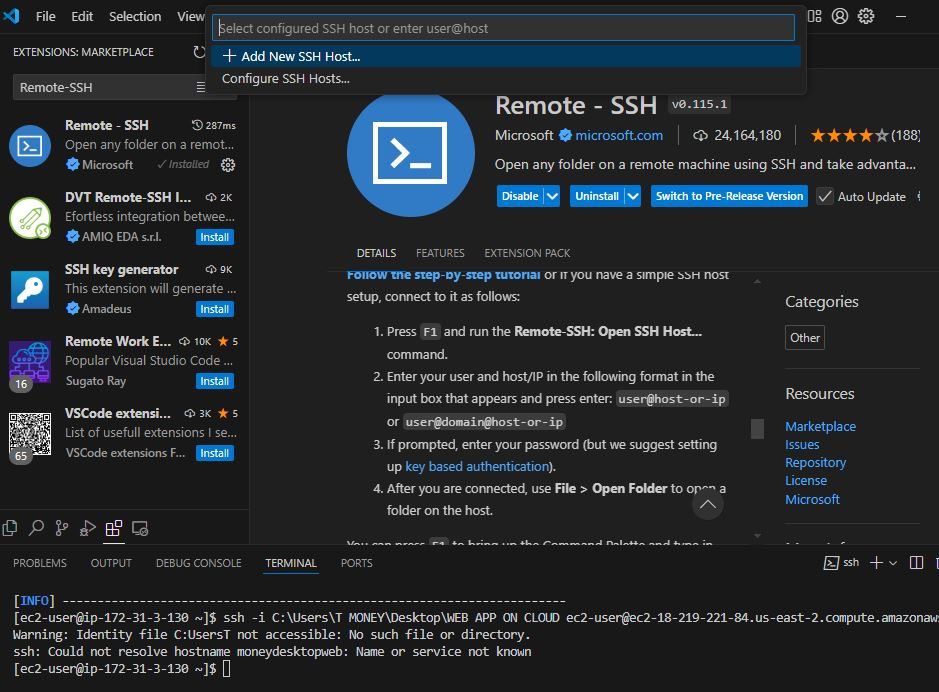
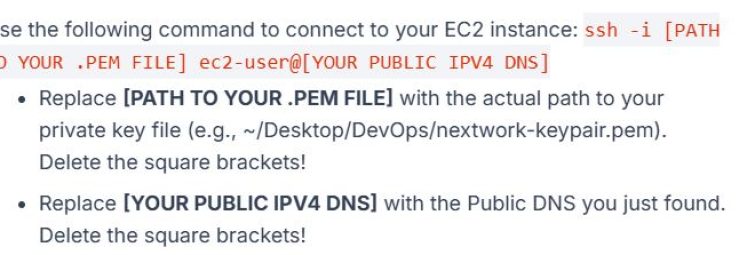
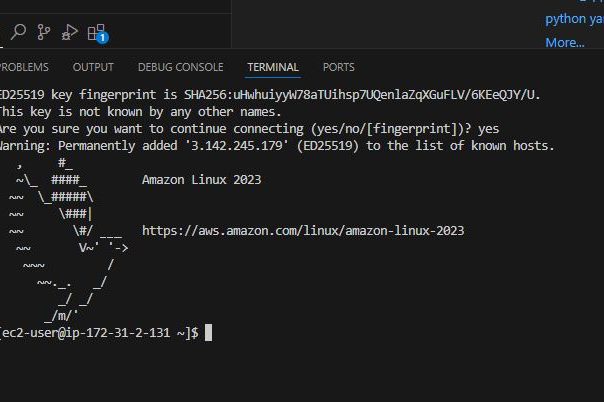
15. Use the following command to connect to your EC2 instance: ssh -i [PATH TO YOUR .PEM FILE] ec2-user@[YOUR PUBLIC IPV4 DNS]

16 Your terminal will ask if you want to continue connecting to this EC2 instance. This is SSH’s way of asking if you trust this server. Congrats! You’ve connected your EC2 instance via SSH.

17. Apache Maven is a tool that helps developers build and organize Java software projects. It’s also a package manager, which means it automatically download any external pieces of code your project depends on to work.

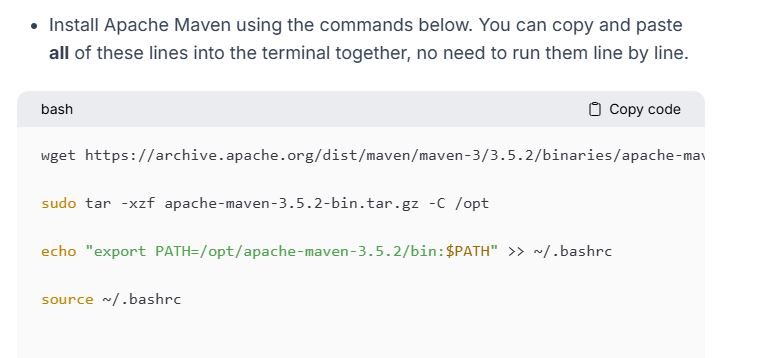
18. Install Apache Maven using the commands below. You can copy and paste all of these lines into the terminal together.

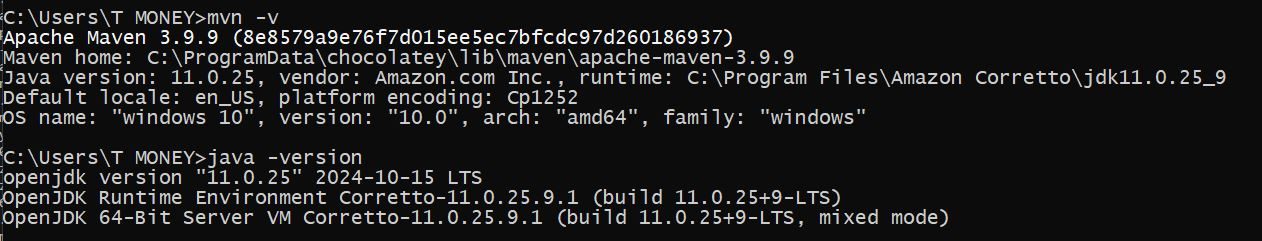
Java is a popular programming language used to build different types of applications, from mobile apps to large enterprise systems. To verify that Java is installed run the following commands java-version
The Remote – SSH extension in VSCode lets you connect directly via SSH to another computer securely over the internet. This lets you use VSCode to work on files or run programs on that server as if you were doing it on your own computer, which will come in handy when we edit the web app in your EC2 instance!
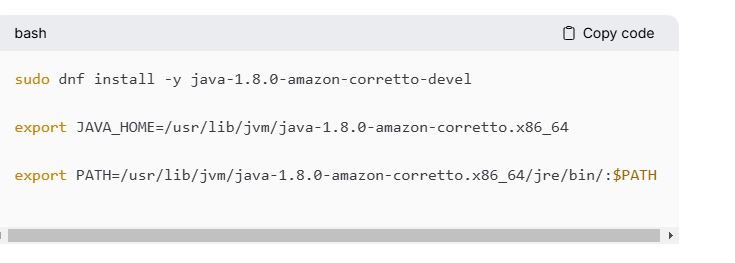
19. Installation of Java or Amazon correto with the following commands

20. Maven and Java Installed correctly

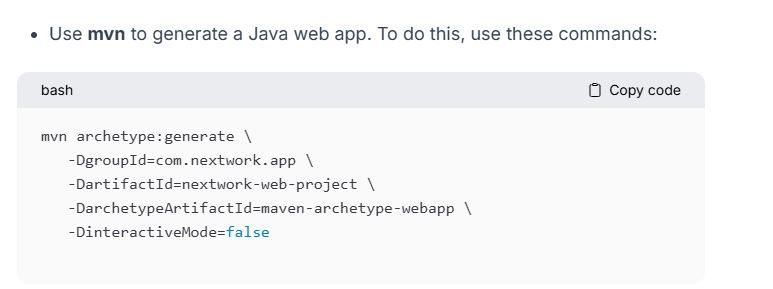
21 Using Maven to generate webapp by using the following commands

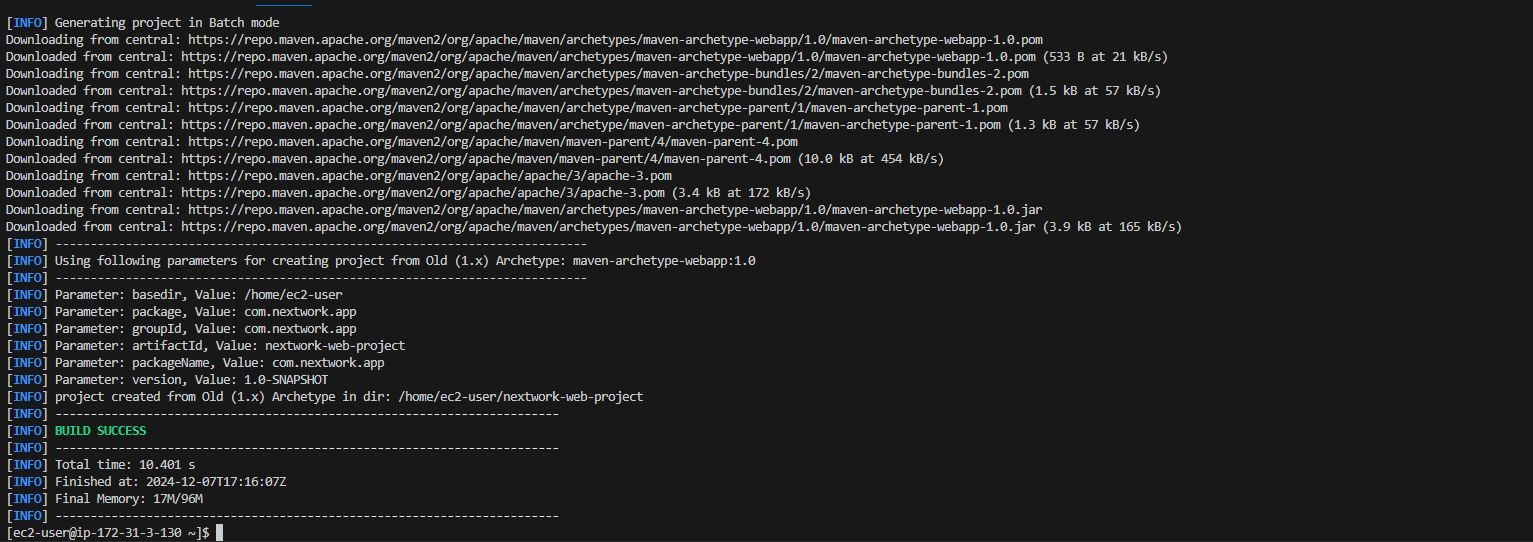
22. Build success after maven creating the initial project

23. Reason to connect your vs code to your EC2 Instance NB: This helps you edit the webapp you just created

24. Remote SSH connection to VS code