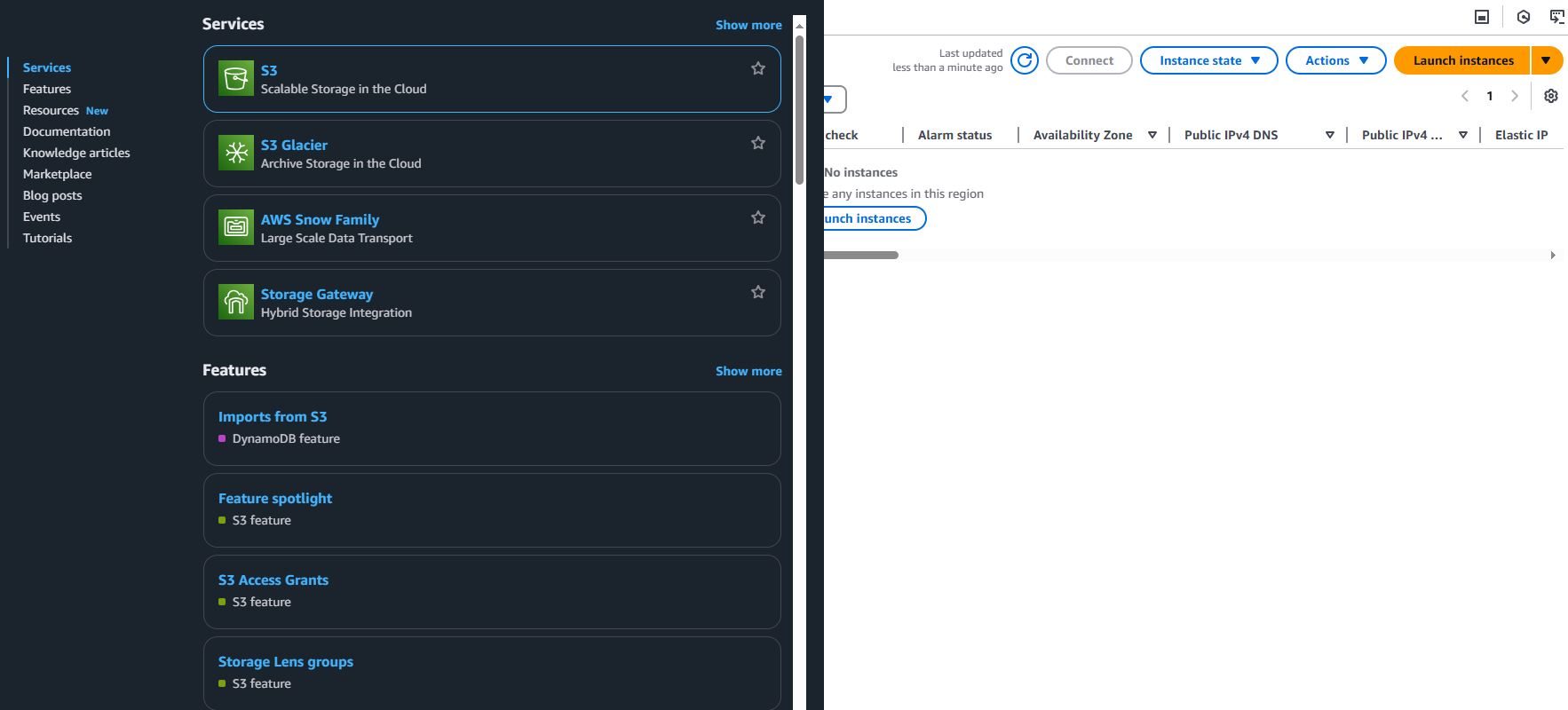
1. At the start of this project you log on into your aws management console, and navigate to s3. And go to create bucket at the topright hand corner of your management console.

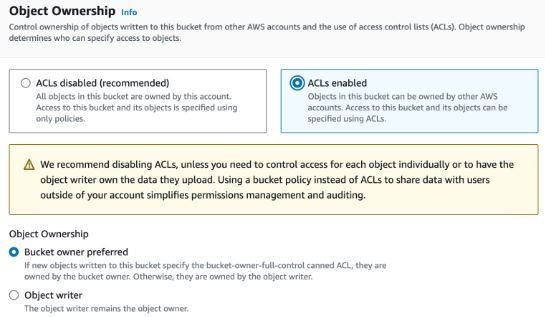
2. You have to make your sure (Access control list) ACLs are disabled here prior to creation of your bucket in s3

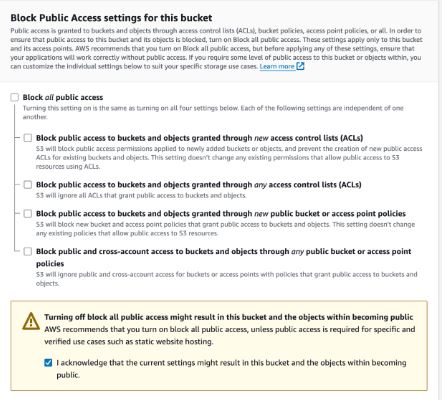
3. within the bucket creation setting make sure to check the mark says ” i acknowledge the current settings might result in this bucket and the objects within becoming public

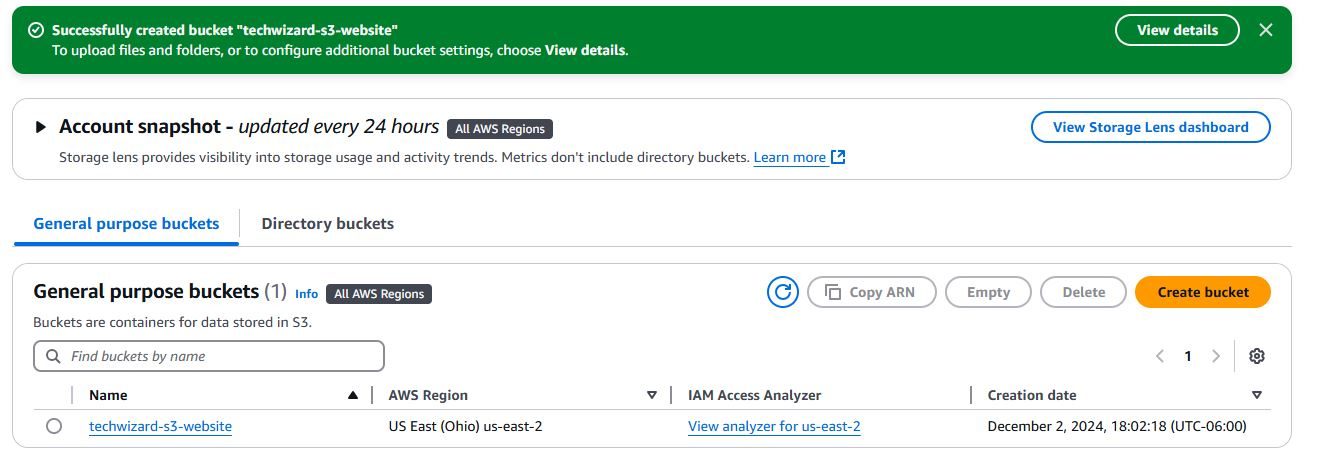
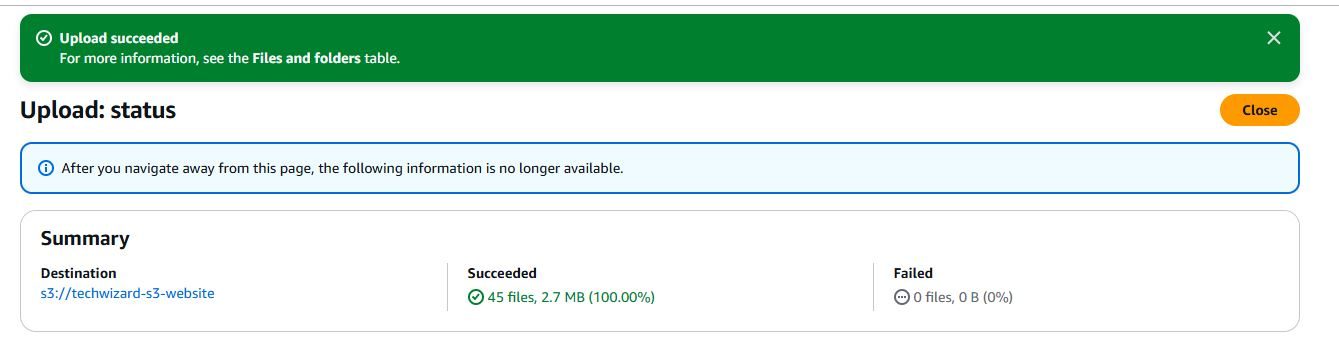
4. go to create s3 bucket and the image below will be displayed on your screen with the feedback

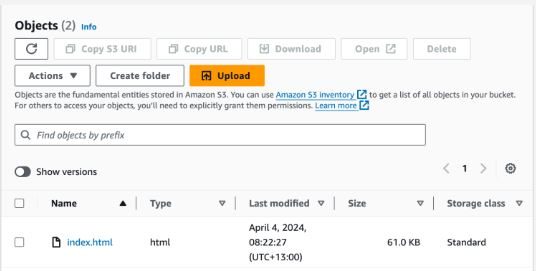
5. Return to the Amazon s3 console with your bucket page and open choose objects to upload website content within your bucket.

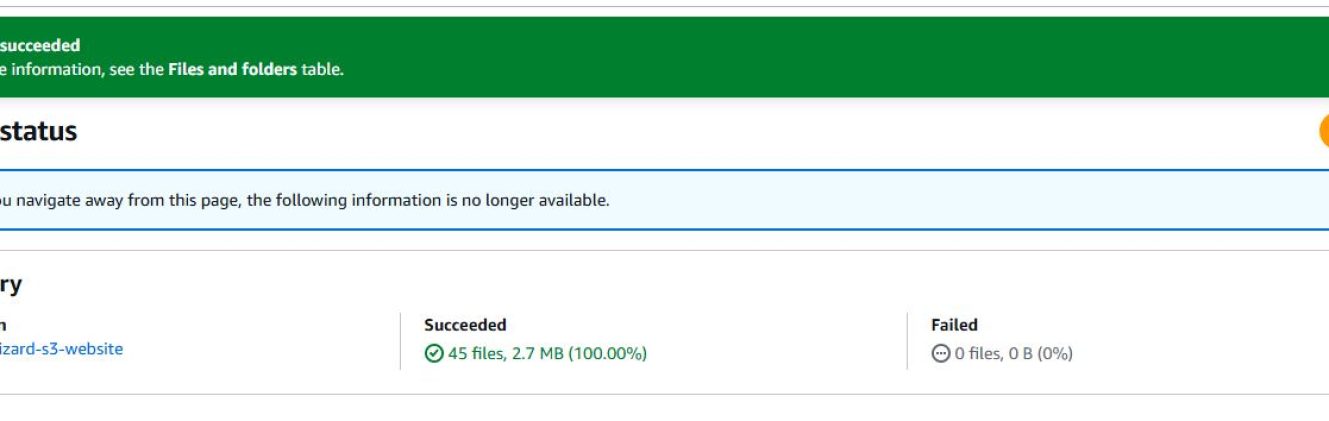
6. visual description of a successful upload of your files below.

- You have to make your sure (Access control list) ACLs are disabled here prior to creation of your bucket in s3
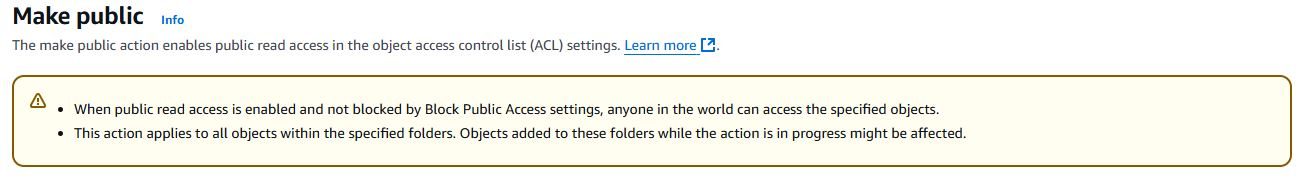
- What is the yellow pop up saying?
A yellow warning banner will pop up when you enable ACLs. This banner tells you that it’s simpler to use another tool called bucket policies.
What’s a bucket website endpoint?
A bucket website endpoint is just like a regular website URL. It lets people visit your S3 bucket as a website.
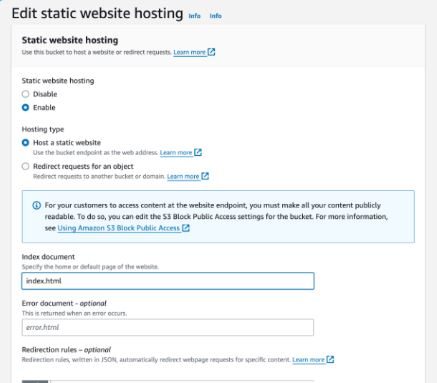
7. Edit and configure static website hosting. This makes your website public on the internet. Edit static website hosting

8. A bucket website endpoint is just like a regular website URL. It lets people visit your S3 bucket as a website.

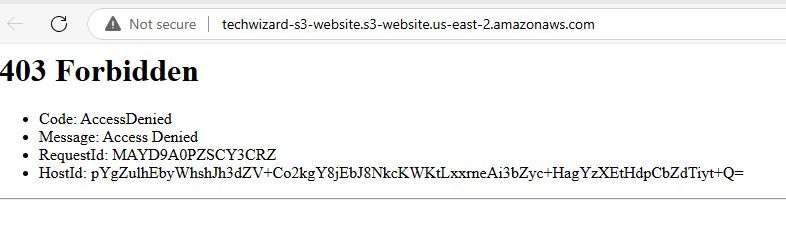
9. The error message you’re seeing is telling you that your static website is being hosted by S3, but the actual HTML/image files you’ve uploaded are still private

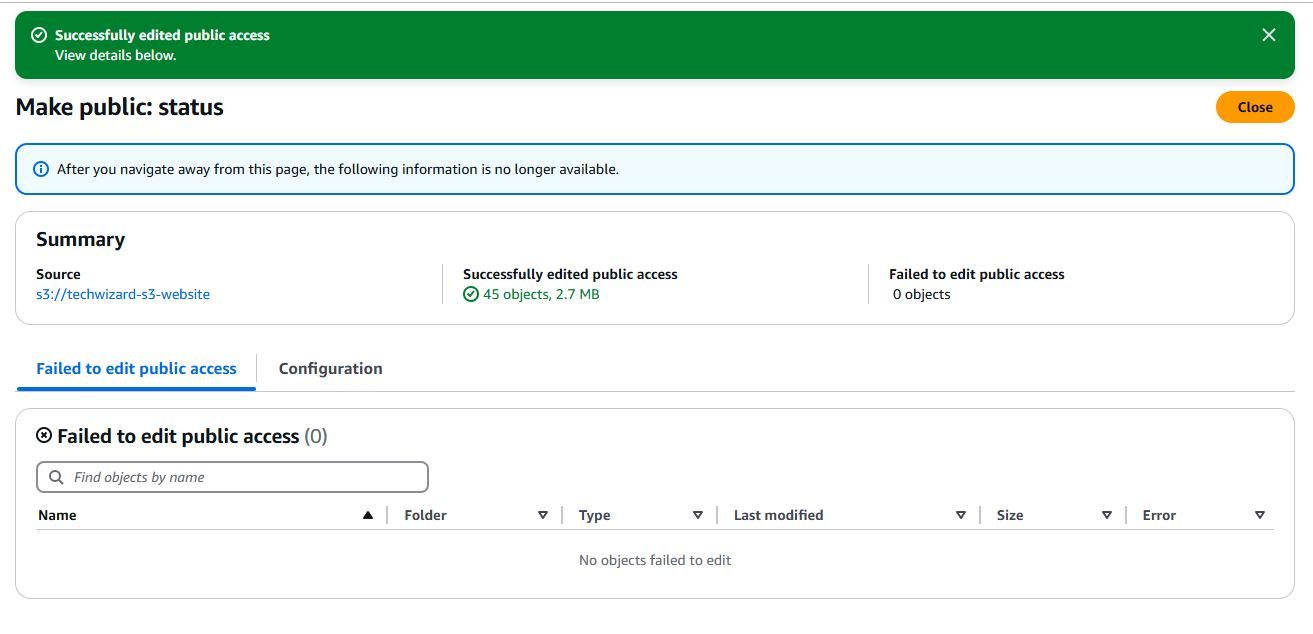
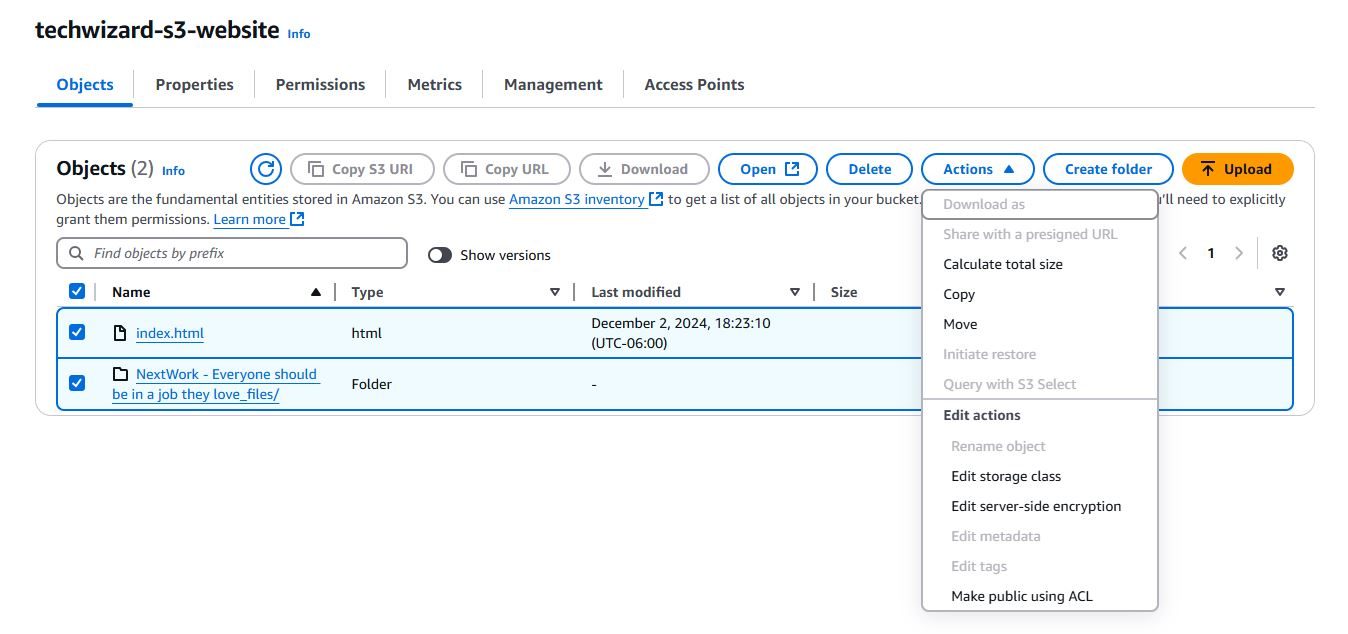
8. To solve this error, we need to set the permission of the objects to public –

9. In the Actions dropdown, choose Make public using ACL.

10. Return to the web browser tab that has the 403 Forbidden message.